Table of Contents
ToggleBack in 2000, the creation of XMLHttpRequest allowed data to be recovered from a webpage without the need to refresh it. After 5 years, better, faster, and more interactive web applications emerged due to platform advancements. The official origin of progressive web apps, however, was in 2015, when a new class of rich UI and modern UX applications came to existence. Since then, Microsoft and Google have begun shaping the future of progressive web apps, which Apple also joined in 2018. The PWA technology is a technology marvel on its own, but wait, what is a progressive web app? Let’s delve into its meaning, benefits, and best app examples.

What is a Progressive Web App?
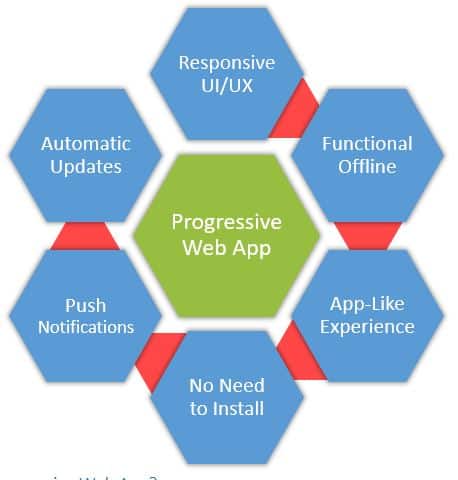
A Progressive Web App is a type of web application that combines the best features of traditional websites and native mobile apps to deliver a superior user experience. Its design allows it to work on any platform using a standard web browser, providing faster, reliable, and engaging user experiences, regardless of the user’s device or operating system. Its key features are:
1. Responsiveness
It adapts to various screen sizes and devices, including desktops, tablets, and smartphones.
2. Offline Functionality
Thanks to service workers, these apps can work offline or in low-connectivity environments by caching key resources and data.
3. App-Like Experience
They offer a smooth, app-like user experience that users can add to the home screen, providing a similar interface to native apps.
4. No Installation Required
Unlike traditional apps, these apps allow access directly through a web browser without requiring installation from an app store. However, users can still “install” them on a device’s home screen.
5. Push Notifications
They support push notifications, enabling businesses to re-engage users even when they’re not actively using the app.
6. Automatic Updates
These apps are always up-to-date as they are delivered through the web, ensuring that users have the latest version without needing to download updates.
PWA Meaning & Standard
Many people mistake PWAs for a specific app type, like native apps or hybrid apps. However, PWA is not about the “type” of an app but rather about adhering to a set of standards and best practices. These standards ensure that web applications meet certain performance and usability criteria. It’s an approach to web development rather than a distinct category of application.
A PWA can technically be any website, but to be considered a true PWA, it must adhere to certain standards and provide a core set of functionalities that elevate it beyond a traditional website.
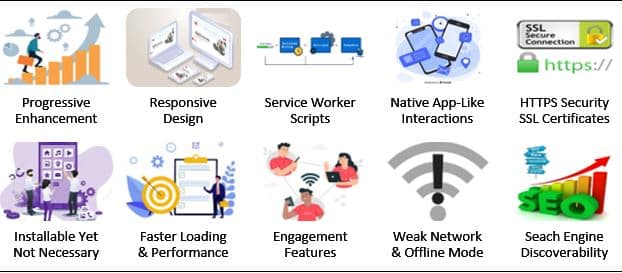
The PWA standard refers to a set of design and development practices that ensure a web app delivers a high-quality user experience similar to native apps. The goal of the PWA standard is to make the app progressive, meaning it improves in functionality and user experience as the user’s browser and device capabilities allow. The following are some of the essential components and procedures required to meet the PWA standard:
1. Progressive Enhancement
The web app must work for all users regardless of the device or browser they’re using. It should offer a basic, functional experience for older browsers and enhance itself for modern browsers that support advanced features.
Developers ensure compatibility with older browsers while implementing modern technologies like service workers, push notifications, and caching to provide enhanced functionality for modern browsers.
2. Responsive Design
A PWA must be responsive, meaning it adapts seamlessly to different screen sizes and devices, whether on desktops, tablets, or smartphones.
The app should be built using responsive design principles (flexible grids, media queries) to ensure that the layout adjusts appropriately to the screen size and resolution of the device.
3. Service Workers
Service workers are scripts that run in the background and provide key PWA features such as offline functionality and background synchronization.
Developers must implement a service worker to control network requests and cache resources, enabling the app to work offline or in low-connectivity environments. Service workers allow the app to load instantly, even without a network connection.
4. App-Like Interactions
The app should feel and behave like a native mobile app, offering smooth transitions, gestures, and minimal page refreshes.
By leveraging frameworks and libraries like React, Vue, or Angular, developers ensure that the app provides smooth navigation, fast interactions, and minimal latency.

5. HTTPS Security
PWAs must be served over HTTPS to ensure a secure and trusted environment, as PWAs interact closely with device features and handle user data.
Developers must ensure that the app is deployed on a secure server using HTTPS, which is a mandatory requirement for implementing service workers and other advanced PWA features.
6. Installability
PWAs offer an app-like experience with the option for users to install the app on their home screen directly from the browser or an app store.
Developers include a Web App Manifest, which is a JSON file containing metadata about the app, such as the name, icon, background color, and display mode. It allows the browser to recognize the app as a PWA and present users with an “Add to Home Screen” option.
7. Fast Loading & Performance
PWAs must be fast and reliable, regardless of network conditions. Pages should load almost instantly and provide smooth interactions.
Developers optimize the app using strategies like lazy loading, code splitting, and caching to ensure fast load times. Service workers also play a role in caching assets to speed up repeated interactions.
8. Engagement Features
One of the hallmarks of a native-like experience is the ability to send push notifications to users, allowing businesses to engage them even when they’re not actively using the app.
Through service workers and the Push API, developers implement push notification functionality, ensuring timely updates, reminders, or alerts are sent directly to users.
9. Offline Mode
PWAs must work offline or with partial connectivity. Users should still be able to view cached content and perform basic interactions even when disconnected from the internet.
Using service workers to cache key resources and data, developers enable offline access so users can interact with the app even when the network is down or weak.
10. Discoverability
PWAs are still web apps, which means they must be indexable by search engines and easily discoverable through standard web searches.
Developers use standard SEO practices to ensure the app is optimized for search engines, making the PWA easy to find and rank well in search results.
PWA Benefits & Drawbacks
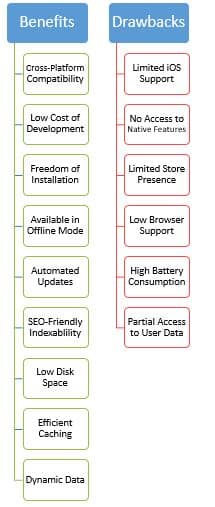
Progressive Web Apps (PWAs) offer a unique blend of the best features from both native mobile apps and traditional websites. While they have many advantages, they also come with a few limitations. Here’s an overview of the key benefits and drawbacks of PWAs:
1. PWA Benefits

Ø Cross-Platform Compatibility
They work across multiple devices and platforms using a single codebase. Be it iOS, Android, or desktop browsers, these apps deliver a consistent user experience.
Ø Lower Development Costs
Cross-platform compatibility reduces development costs and time since you don’t need to create separate apps for different platforms.
Ø Freedom of Installation
They are accessible directly from a web browser and don’t require installation through app stores like traditional apps. Users can add them to their home screens with a simple prompt.
Ø Available Offline
These apps can cache essential data, allowing them to function even when there’s no internet connection or limited connectivity.
Ø Automatic Updates
PWAs automatically update themselves in the background, ensuring that users always have the latest version without needing to download updates manually.
Ø SEO-Friendly
These apps can be indexed by search engines, which means they are discoverable through web searches, improving SEO visibility and organic traffic.
Ø Low Disk Space
Unlike native apps, which often require substantial space for installation, PWAs are lightweight and do not require users to download large files.
Ø Efficient Caching
PWAs cache only necessary resources, such as images, scripts, and stylesheets, reducing the total data on the device. Cached data is managed effectively, minimizing unnecessary disk usage.
Ø Dynamic Data
PWAs load most of their data dynamically from the web, which means they don’t need to store massive amounts of static content locally, further saving disk space.
2. Drawbacks of PWAs
Ø Limited iOS Support
They are not fully supported on iOS devices, particularly with features like push notifications and background processes. Additionally, iOS has some limitations on storage for offline data.
Ø No Access to Native Features
While they have access to many device features like cameras or geolocation, they still can’t fully access features like Bluetooth, NFC, proximity, or fingerprint.
Ø Limited Store Presence
They do not appear in app stores by default, although there are ways to publish them in some stores, like Google Play. It limits discoverability through these popular distribution channels.
Ø Lack of Universal Browser Support
Not all browsers fully support all PWA features. While modern browsers like Chrome and Firefox have strong support, older versions of Internet Explorer or other lesser-used browsers may not.
Ø Higher Battery Consumption
These apps consume more battery power than native apps, particularly when using features like GPS or background processes.
Ø Partial Access to User Data
These apps can only access user data from contact lists, SMS, and calendars after explicit consent, limiting app functionality if denied.
Best PWA Examples
Following are some of the most notable examples of PWAs that demonstrate their effectiveness and benefits.
1. E-commerce and Retail
Alibaba
The Chinese e-commerce giant has a PWA that offers a seamless shopping experience, even in areas with poor internet connectivity.
Pinterest web app allows users to save and discover ideas without the need for app installation.
Flipkart
The Indian e-commerce platform’s PWA provides a fast and reliable shopping experience, even on low-end devices.
2. Social Media
Twitter Lite
For emerging markets with slower internet, Twitter Lite offers a lightweight and fast experience.
Instagram Lite
A utilitarian version of the app, Instagram Lite provides core features while reducing data usage.
3. News and Media
The Washington Post
The Washington Post’s PWA offers a fast and engaging news reading experience, even offline.
The New York Times
The New York Times web app provides a seamless reading experience across devices, with features like offline reading and push notifications.
4. Travel and Booking
Booking.com
Booking.com’s PWA allows users to search for and book hotels on the go, even with limited internet connectivity.
TripAdvisor
TripAdvisor web app provides a fast and easy way to find and review travel destinations.
5. Other Notable Examples
Forbes
Forbes’ PWA offers a fast and engaging experience for reading articles and watching videos.
Uber
Uber’s PWA provides a convenient way to request rides, even without a full app installation.
Best Progressive Web App Development Company
In essence, progressive web app development is the next step in the evolution of the web. They combine the fast, engaging, and installable nature of native mobile apps with the accessibility, reach, and cross-platform compatibility of the web. This unique combination of speed, reliability, and user engagement makes PWAs an ideal choice for businesses. Especially those looking to offer immersive, responsive, and engaging experiences without the costs of building native apps.
However, it takes a superfluous level of expertise and knowledge regarding PWA standards and best practices. Hiring a progressive web app development company becomes a necessity rather than a choice. In that case, Unique Software Development is a reliable software development outsourcing partner for you. No matter which niche you serve and how distinct your business model is, we deliver impactful and scalable progressive web apps.
Conclusion
Progressive web apps are undoubtedly a breakthrough in web app development, allowing faster, more engaging, and lightweight apps. People might confuse PWAs as an app type, which is a standard for developing web apps to be progressive. In this blog, we list the PWA benefits and drawbacks for a clear understanding, along with the best PWA examples. If you need assistance on your projects or are looking for a progressive web app development company, contact us.