Table of Contents
ToggleFor a custom software development company, selecting the right development stack is a critical step in ensuring any project’s success. Just like you can’t cook a great dish with poor-quality ingredients, you can’t build a robust and efficient website or web application without choosing the right web development stacks. The development stack serves as the backbone of your project, enabling you to tailor the product to your specific goals, enhance its performance, and increase the productivity of your development team.
Before we delve into the details of selecting the ideal development stack, let’s first understand what a development stack is. In website and web app development, a development stack consists of two main components: the frontend (client-side) and the backend (server-side). These two components work together to create a fully functional web application.
Frontend Tech Stack for Web Development
The frontend, also known as the client side, refers to everything that users see and interact with on their screens. It encompasses the UX/UI design and overall feel of a web application. When choosing the frontend tech stack for your project, there are several factors to consider.
1. HTML and CSS: The Building Blocks of Web Development
Hypertext Markup Language (HTML) and Cascading Style Sheets (CSS) are the fundamental building blocks of web development. HTML is used to structure and organize the content of a web page, while CSS is responsible for styling and formatting the elements of the page. These two languages work hand in hand to create visually appealing and user-friendly websites.
There are various frameworks available that can help streamline the process of HTML and CSS development. Some popular frameworks include Bootstrap, Foundation, Bulma, UIkit, Susy, Materialize, and Pure. Bootstrap and Foundation are particularly renowned for their responsive design capabilities and ease of use.
2. JavaScript: Adding Interactivity to Web Applications
JavaScript is a programming language that allows developers to add interactivity and dynamic features to web applications. There’s a debate on Java vs. JavaScript, which is best. However, JavaScript is commonly used. With the help of JavaScript, you can create interactive effects, handle user input, and manipulate web page elements on the client-side. JavaScript frameworks like Angular, React, and Vue.js have gained popularity in recent years due to their ability to simplify the development process and enhance the performance of web applications.
Backend Tech Stacks for Web Development
While the frontend focuses on the user-facing aspects of a web application, the backend is responsible for handling the server-side logic and data processing. It comprises the server, database, and server-side programming languages. When choosing the backend tech stack, you need to consider various factors to ensure a seamless and efficient development process.
1. Server and Operating System
The choice of server and operating system depends on your specific requirements and preferences. Some popular options include Apache, Nginx, and Microsoft IIS for web servers and Linux, Windows, and macOS for operating systems. Each option has its own strengths and weaknesses, so it’s important to evaluate them based on factors such as performance, security, and scalability.
2. Database Management System
The database is where all the data for your web application is stored. There are different types of database management systems (DBMS) available, including relational databases (e.g., MySQL, PostgreSQL) and NoSQL databases (e.g., MongoDB, Cassandra). The choice of DBMS depends on factors such as data structure, scalability, and performance requirements.
3. Programming Language and Framework
The programming language and framework you choose for the backend development can greatly impact the efficiency and productivity of your development team. Some popular programming languages for web development include PHP, Python, Ruby, Java, and .NET. Each language has its own strengths and weaknesses, so it’s important to consider factors such as community support, scalability, and ease of use.
Frameworks, such as Laravel for PHP, Django for Python, Ruby on Rails for Ruby, Spring for Java, and ASP.NET for .NET, can significantly speed up the development process by providing pre-built components and libraries.
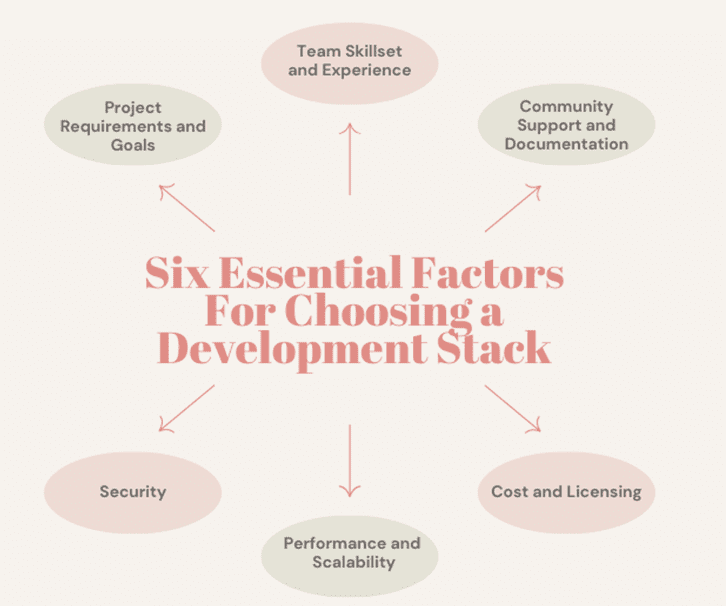
Factors to Consider When Choosing right Development Stacks
Now that we’ve discussed the components of a development stack let’s explore some crucial factors to consider when choosing the perfect stack for your web development project.
1. Project Requirements and Goals
Before diving into the details of different technologies and frameworks, it’s important to clearly define your project requirements and goals. Consider factors such as the complexity of your application, scalability needs, expected traffic volume, desired features, and target audience. Understanding your project’s specific needs will enable you to make informed decisions when selecting the technologies and frameworks that are best suited for its success. Additionally, take into account any budgetary constraints, time limitations, and future expansion possibilities to ensure a well-rounded approach to your project development.
2. Team Skillset and Experience
The skillset and experience of your development team play a vital role in selecting the right development stack. Consider the programming languages and frameworks your team is proficient in, as this will ensure a smoother development process and reduce the learning curve. If you’re outsourcing your development, make sure the development company has expertise in the technologies you plan to use. Evaluate the team’s past projects, portfolios, and client testimonials to gauge their ability to deliver high-quality solutions. Collaboration and effective communication are also crucial factors, so ensure that your team or development partner has a track record of working well together and maintaining transparent lines of communication. By leveraging the skills and experience of your team, you can enhance the chances of project success and efficient implementation.
3. Community Support and Documentation
The availability of community support and documentation is crucial when choosing a development stack. A strong and active community can provide assistance, resources, and updates for the technologies you’re using. It’s also important to consider the documentation available for the languages, frameworks, and libraries you plan to use, as this will make it easier for your team to learn and troubleshoot. Engaging with a vibrant community allows you to tap into the collective knowledge and experience of developers who have faced similar challenges. It provides opportunities for networking, learning from others’ best practices, and finding solutions to common problems. Furthermore, comprehensive and up-to-date documentation can save valuable development time by providing clear instructions, examples, and guidelines. Prioritize technologies with well-established communities and extensive documentation to ensure a smooth development journey and efficient problem-solving.
4. Performance and Scalability
Performance and scalability are critical factors, especially if you expect your web application to handle a large volume of traffic. Evaluate the performance benchmarks and scalability features of the technologies and frameworks you’re considering to ensure they can meet your application’s demands. Consider the efficiency of the chosen programming languages and frameworks in terms of processing speed, memory utilization, and response time. Look for technologies that can efficiently handle concurrent user requests and scale seamlessly as your user base grows. Additionally, consider the availability of caching mechanisms, load balancing capabilities, and database optimization techniques. Load testing and stress testing can help simulate real-world scenarios and identify potential performance bottlenecks. By prioritizing performance and scalability, you can ensure a smooth user experience, minimize downtime, and accommodate future growth without major architectural overhauls.
5. Security
Security should be a top priority when choosing a development stack. Consider the security features and best practices supported by the technologies and frameworks you’re evaluating. Look for features like input validation, secure authentication mechanisms, and protection against common web vulnerabilities such as cross-site scripting (XSS) and SQL injection. Assess the track record of the technologies and frameworks in terms of security vulnerabilities and how promptly they release security patches and updates. Additionally, check for compliance with industry standards and regulations, especially if your application deals with sensitive user data. It’s also beneficial to have tools and frameworks that enable secure data transmission, encryption, and secure storage of sensitive information. Conduct regular security audits and penetration testing to identify and address potential vulnerabilities. By prioritizing security, you can protect your application and user data from malicious attacks and ensure a trustworthy and safe user experience.
6. Cost and Licensing
Consider the cost implications and licensing requirements associated with the technologies and frameworks you plan to use. Some technologies may require purchasing licenses or subscriptions, while others are open-source and free to use. Evaluate your budget and licensing requirements to make an informed decision. Take into account the upfront costs of acquiring licenses or subscriptions, as well as any ongoing maintenance or support fees. Additionally, consider the scalability of licensing costs as your application grows and the number of users increases. Open-source technologies can be a cost-effective option, but ensure that you understand the licensing terms and any restrictions they may have. It’s also essential to evaluate the level of community support available for open-source technologies, as it can significantly impact the availability of assistance and updates. Carefully weigh the cost and licensing factors alongside other considerations to strike a balance between functionality, budget, and legal compliance.
Conclusion
Choosing the perfect development stack for web development is a crucial step in ensuring the success of your project. By considering factors such as project requirements, team skillset, community support, performance, scalability, security, and cost, you can make an informed decision that aligns with your goals and objectives. Remember to stay up-to-date with the latest trends and technologies in the web development industry to ensure your stack remains relevant and efficient. With the right development stack in place, you can build robust, scalable, and high-performing web applications that meet the needs of your users.