Table of Contents
ToggleIn the ever-evolving world of web development, two prominent frameworks, React and Angular, have emerged as popular choices among developers. Both frameworks offer powerful tools and features but have distinct differences that can significantly impact your development process. This detailed comparison aims to help you make an informed decision when choosing between React and Angular for your next web project.
React Vs. Angular: A Statistical Comparison
Before delving into the technical aspects of these web development stacks, let’s start with a statistical comparison of React and Angular.
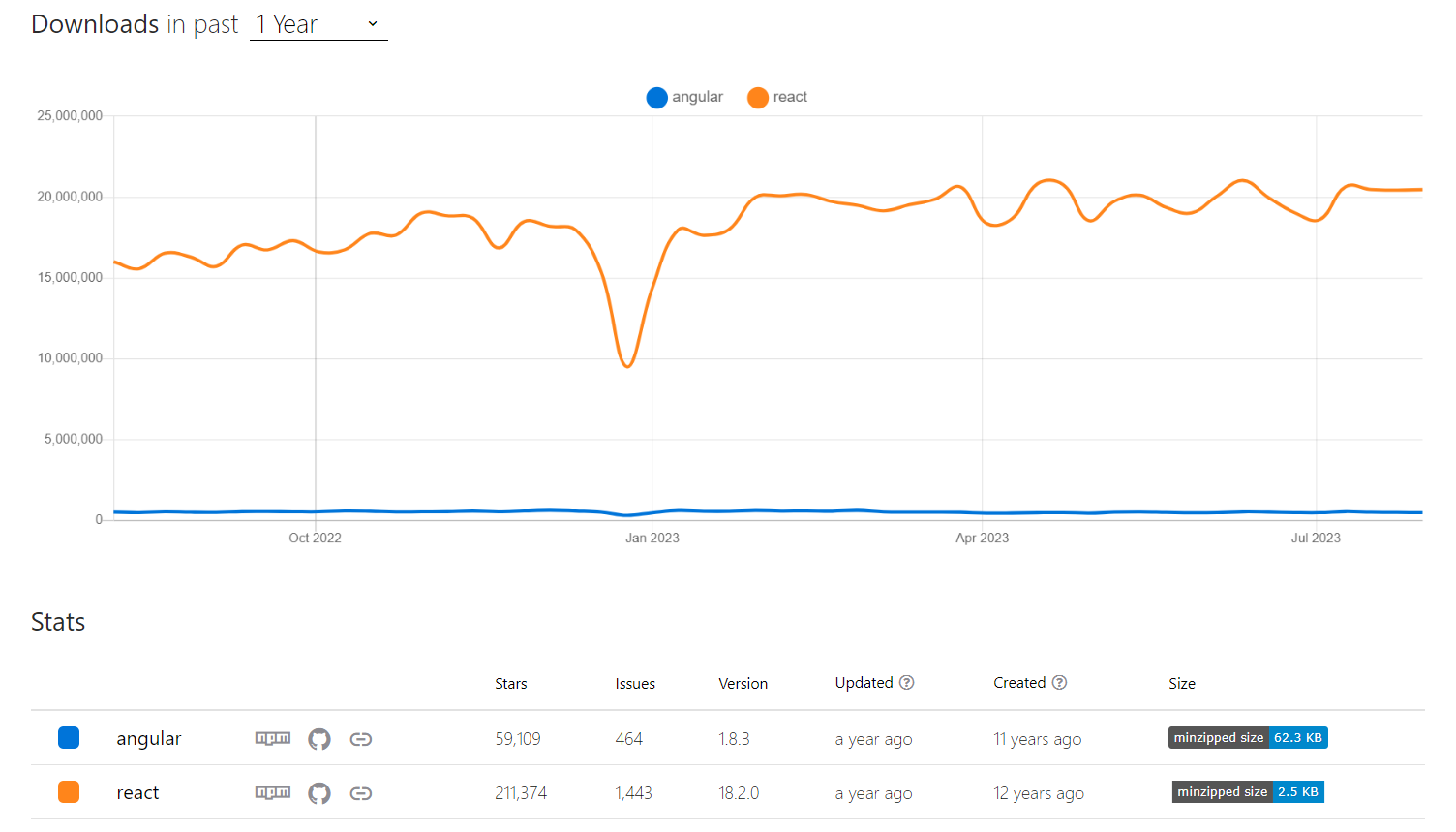
NPM Trends
According to NPM Trends, React holds the lead in terms of downloads and ratings in 2023 as compared to Angular.
Stack Overflow
According to Stack Overflow, if we talk about React vs. Angular in 2023 so, React takes the lead. React is also on the top, among the most popular web frameworks, and has a greater share over Angular too.
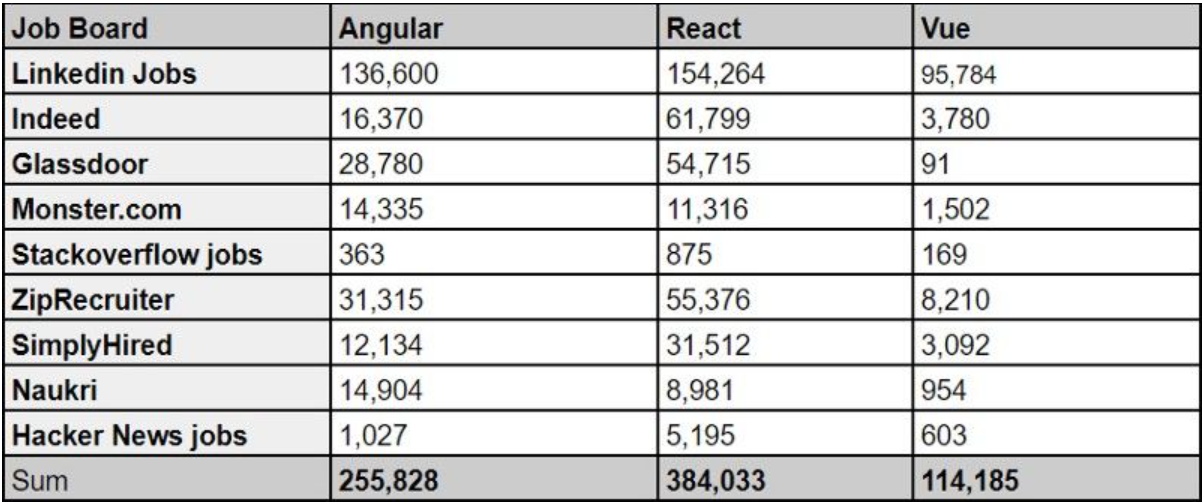
GitHub Job Statistics
Despite React’s dominance, there remains a strong demand for Angular developers in the job market, as evidenced by the Job Statistics on GitHub. As long as the framework maintains its popularity, job opportunities are assured, regardless of one’s perspective.
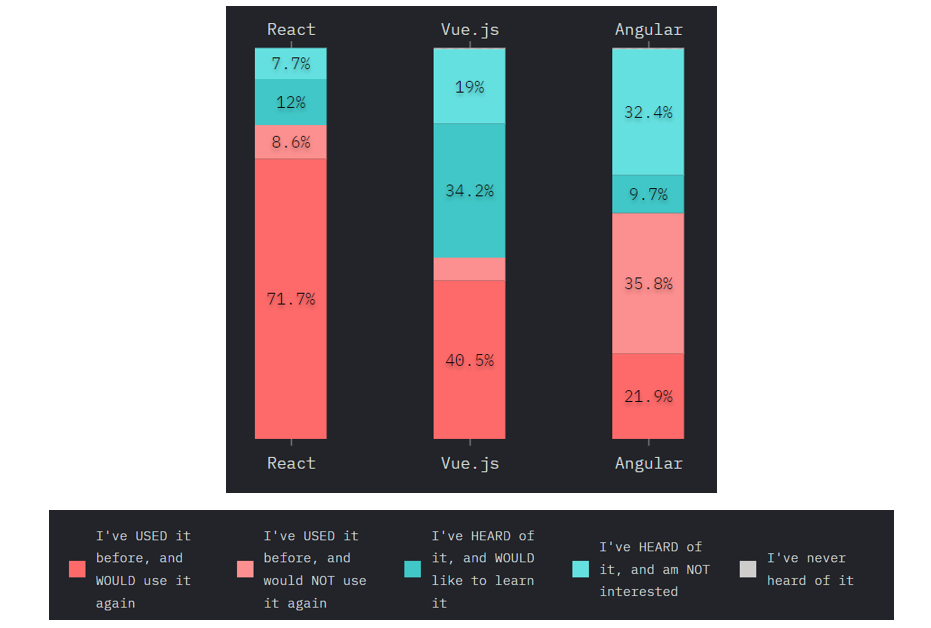
Stateofjs.com
Stateofjs.com provides a detailed survey of the growing trends of front-end frameworks. This detailed, opinionated survey tells us that React is still the leader.
According to various surveys and trends, react holds the lead in terms of popularity, with a large community and extensive adoption across various projects. However, Angular boasts strong support from Google, making it a reliable choice for enterprise-level applications.
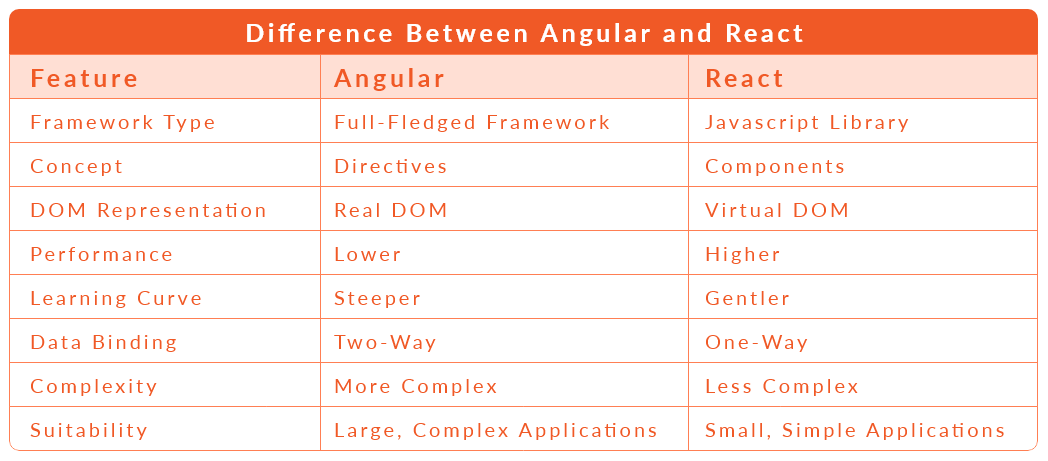
Difference Between Angular and React
Angular and React differ in their approach to building web applications. React is a JavaScript library primarily focused on the user interface, while Angular is a full-fledged framework that provides a comprehensive structure for developing complex applications.
Angular Vs. React: JavaScript Library Vs. Full-Fledged Framework
The distinction between a library and a framework lies in the level of control they offer to developers. React, being a library, allows you to pick and choose the components you want to use, giving you more flexibility. On the other hand, Angular, as a framework, provides a predefined structure that can streamline development but might limit customization.
Angular Vs. React: Concept
React follows the concept of a virtual DOM, where it creates a lightweight copy of the actual DOM to efficiently manage and update user interface changes. Angular, on the other hand, uses a two-way data binding mechanism that automatically synchronizes the model and view components.
Angular Vs. React: DOM Representation
React’s virtual DOM approach enables faster rendering and performance optimization by minimizing direct manipulation of the actual DOM. Angular utilizes a real DOM, which can sometimes lead to performance overhead, especially in larger applications.
Angular Vs. React: Performance
When it comes to performance, both frameworks have made significant improvements over the years. React’s virtual DOM and efficient component rendering contribute to its fast performance. Angular has made strides in this aspect as well, but large-scale applications may still experience performance challenges.
React Vs. Angular: Learning Curve
React’s simplicity and focus on the user interface make it relatively easy to learn, especially for developers familiar with JavaScript. Angular’s comprehensive ecosystem and use of TypeScript may have a steeper learning curve, but it offers robust tooling and structure for managing larger projects.
Angular Vs. React: Data Binding
In modern web development, data binding is crucial to consider. React employs a one-way data binding approach, allowing developers to have more control over data flow. Angular, with its two-way data binding, simplifies data synchronization but can sometimes lead to unexpected behavior.
Angular Vs. React: Complexity
As mentioned earlier, React’s simplicity makes it ideal for smaller projects and rapid development. Angular’s comprehensive structure and features are more suitable for complex applications with extensive requirements.
Angular Vs. React: Suitability
The choice between React and Angular largely depends on the nature and scale of your project. React is favored for its flexibility, making it an excellent choice for single-page applications or small to medium-sized projects. Angular’s robustness and modularity make it suitable for enterprise-level applications and larger projects.
React Vs. Angular: Similarities They Have
Despite their differences, React and Angular do share some similarities that make them powerful tools for modern web development.
React Vs. Angular: Architecture
Both frameworks follow a component-based architecture, allowing developers to create reusable UI elements. This modular approach promotes maintainability and code organization.
React Vs. Angular: Open Source
Both React and Angular are open-source projects actively maintained by their respective communities. This open nature ensures continuous improvement and the integration of new features.
React Vs. Angular: Popularity
As mentioned earlier, both frameworks enjoy significant popularity in the web development community. React’s lightweight nature and ease of integration have earned it a massive user base. Angular’s association with Google and its robust feature set make it a preferred choice for many developers.
What is React Front-end Framework?
React, developed and maintained by Facebook, is a JavaScript library designed for building user interfaces. It allows developers to create reusable UI components and efficiently manage application states with the help of a virtual DOM.
Pros and Cons of Using React
As with any technology, react has its strengths and weaknesses. Let’s explore some of them.
Pros of Using React
- Virtual DOM: React’s virtual DOM enables faster rendering and efficient updates, leading to better performance.
- Component Reusability: React’s component-based architecture encourages reusability, reducing redundant code and development time.
- Large Community: React boasts a vast and active community, offering extensive resources, libraries, and support.
Cons of Using React
- Learning Curve: While React is relatively easy to learn for experienced JavaScript developers, beginners might find it challenging to grasp its concepts.
- Lack of Opinionated Structure: React being a library, developers need to make more architectural decisions themselves, which might lead to inconsistent practices.
Popular Websites Using React
React’s popularity is evident from its adoption on numerous well-known websites. Here are some examples:
1. Facebook
The very platform that birthed React, Facebook, relies on its robustness to handle its vast user base and real-time interactions. As one of the world’s most widely used social media networks, Facebook has become a symbol of modern connectivity, transforming the way people interact, share, and communicate across the globe.
With React, an open-source JavaScript library for building user interfaces, Facebook not only revolutionized its own platform but also catalyzed a paradigm shift in web development. React’s component-based architecture and virtual DOM representation allowed developers to create highly dynamic and responsive user interfaces, enabling Facebook to deliver a seamless user experience even in the face of ever-increasing user demands.
2. Instagram
As a popular social media platform focused on visuals, Instagram leverages React to deliver a seamless user experience. Instagram’s success story is closely intertwined with React’s ability to transform complex user interactions into elegant and intuitive interfaces, ultimately shaping the way users engage with and share visual content.
React’s component-based architecture aligns perfectly with Instagram’s emphasis on visual storytelling. By breaking down the user interface into modular components, React allows Instagram’s development team to efficiently manage the intricate elements of the app, from the main feed and stories to interactive filters and real-time comments. This modularity not only streamlines the development process but also ensures a consistent and visually appealing experience across different devices and screen sizes.
The integration of React’s virtual DOM concept plays a pivotal role in Instagram’s performance optimization. With the ever-growing volume of visual content shared on the platform, Instagram must manage the rendering of images and videos in a resource-efficient manner. The virtual DOM enables Instagram to intelligently update only the necessary components when user interactions occur, minimizing unnecessary re-renders and ensuring a smooth, responsive interface even in the midst of heavy usage.
3. Netflix
Netflix, the streaming giant, uses React for its user interface, ensuring a smooth and enjoyable user experience. This choice of technology has played a significant role in propelling Netflix to the forefront of the entertainment industry. By harnessing the power of React, Netflix has not only streamlined its interface but has also empowered its developers to create a dynamic and responsive platform that caters to the diverse preferences of its global audience.
React’s component-based architecture has allowed Netflix’s development teams to create reusable UI elements that can be easily adapted and scaled across various devices and screen sizes. Whether users are accessing Netflix on their smartphones, tablets, smart TVs, or desktop computers, the consistent and intuitive interface enhances their interactions with the platform.
4. Walmart
Walmart’s e-commerce platform utilizes React to handle the complexities of a large-scale online store. By adopting React, Walmart has not only transformed its digital shopping experience but has also set a benchmark for the integration of cutting-edge technology in the retail industry.
With millions of products, diverse categories, and a wide range of customer preferences to cater to, Walmart’s e-commerce platform demands a dynamic and intuitive user interface. React’s component-based architecture has provided Walmart’s development teams with the flexibility to create modular UI elements that can be seamlessly integrated and updated as needed. This modularity has proven invaluable in ensuring consistent branding and user experience across the entire platform, from product listings to the checkout process.
Walmart’s e-commerce platform also benefits from React’s efficient rendering and updates. As shoppers browse through extensive product catalogs, React’s virtual DOM manipulation optimizes the rendering process, ensuring that only the necessary changes are reflected on the screen. This results in smoother navigation, faster load times, and a more responsive overall experience – crucial factors for retaining customer engagement and satisfaction.
The use of React has also streamlined Walmart’s approach to managing and presenting real-time data. From product availability to pricing updates, React’s ability to manage data in a reactive manner ensures that customers receive accurate and up-to-date information during their shopping journey. This not only enhances transparency but also instills confidence in customers, leading to higher conversion rates and increased customer loyalty.
5. Tesla
Tesla, known for its innovation, incorporates React in its web applications to provide a modern and interactive experience to users. It strategically integrates React, a cutting-edge JavaScript library, into its web applications, elevating user experiences to new heights.
By embracing React, Tesla ensures that its web interfaces are not only visually appealing but also seamlessly interactive. React’s component-based architecture empowers Tesla’s development teams to craft modular, reusable UI elements, resulting in faster development cycles and easier maintenance. This approach aligns perfectly with Tesla’s ethos of efficiency and sustainability, whether it’s in the design of their vehicles or their digital platforms.
6. Airbnb
Airbnb, the accommodation marketplace, relies on React to offer a user-friendly and dynamic interface to its users. The incorporation of React’s component-based architecture empowers Airbnb’s development teams to create modular and reusable UI elements, resulting in streamlined code maintenance and accelerated feature deployment.
Beyond the technical intricacies, React has played a pivotal role in enhancing the visual appeal of Airbnb’s website and mobile applications.
What is Angular Front-end Framework?
Angular, maintained by Google, is a full-fledged front-end framework for building complex web applications. It adopts TypeScript as its primary language, providing strong typing and enhanced code integrity.
Standard Angular Features
Angular’s feature set is vast and includes various components that contribute to its robustness. Let’s explore some of the essential features.
TypeScript
Angular’s integration with TypeScript brings the advantages of static typing, making it easier to spot errors and maintain code quality.
Angular CLI
The Angular Command Line Interface (CLI) streamlines the development process by automating various tasks, such as project scaffolding and testing.
Dependency Injection
Angular’s powerful dependency injection system simplifies component communication and promotes code modularity.
Two-way Data Binding
Angular’s two-way data binding allows seamless synchronization between the model and view components, reducing the need for manual updates.
Routing with @angular/router
Angular’s built-in router enables developers to implement complex navigation and create Single Page Applications (SPAs).
Forms with @angular/forms
Angular provides robust form-handling capabilities, allowing developers to create dynamic and interactive forms effortlessly.
XSS Protection
Angular incorporates built-in security measures to protect against Cross-Site Scripting (XSS) attacks, ensuring a secure application environment.
HTML Templates
Angular’s use of HTML templates facilitates code readability and makes it easier to collaborate with designers.
Component CSS Encapsulation
Angular’s encapsulation of component-specific CSS ensures that styles do not interfere with other parts of the application.
Pros and Cons of Using Angular
Let’s examine some of the strengths and weaknesses of Angular as a front-end framework.
Pros of Using Angular
- Full-Fledged Framework: Angular’s comprehensive structure provides a clear architecture, making it easier to manage larger projects.
- TypeScript Integration: TypeScript’s strong typing ensures code integrity and makes it easier to maintain large codebases.
- Enterprise Support: Angular is backed by Google, making it a reliable choice for enterprise-level applications.
Cons of Using Angular
- Learning Curve: Angular’s extensive feature set may overwhelm new developers, leading to a steeper learning curve.
- Code Size: Angular’s complete feature set contributes to a larger bundle size, which might affect initial load times.
Popular Websites Using Angular
Angular’s versatility and robustness have made it a popular choice for various high-traffic websites. Some well-known examples include:
1. PayPal
The widely-used payment gateway, PayPal, relies on Angular to handle its complex user interactions and security features. Its robust two-way data binding, dependency injection, and built-in sanitization mechanisms work in harmony to prevent common security vulnerabilities, such as cross-site scripting (XSS) attacks and injection exploits.
2. Forbes
Forbes, a renowned media company, utilizes Angular to deliver a smooth and interactive reading experience to its audience. Angular’s robust framework allows Forbes to craft a dynamic and responsive website that adapts effortlessly to various devices, be it desktops, tablets, or smartphones. This adaptability ensures that Forbes’ content remains accessible and visually appealing, regardless of the platform it’s being accessed on.
3. Upwork
Upwork, a popular freelance platform, employs Angular to create an efficient and user-friendly interface for both clients and freelancers. The real-time updates and notifications made possible by Angular enhance the overall communication between clients and freelancers.
4. WikiWand
WikiWand, a modernized interface for Wikipedia, leverages Angular to present a more engaging and intuitive user experience. With its well-structured components and responsive design, WikiWand ensures that information is presented in an aesthetically pleasing manner across various devices, whether you’re accessing it from a desktop computer, tablet, or smartphone.
React Vs. Angular: Server-Side Rendering
Server-Side Rendering (SSR) can significantly impact a website’s initial load time and SEO performance. Both React and Angular offer solutions for SSR, but the implementation differs.
React Vs. Angular: Code Quality and Maintainability
Code quality and maintainability are crucial aspects of any development project. Both React and Angular provide tools and practices to ensure clean, maintainable code.
React Vs. Angular: Bundle Size
Bundle size is a crucial consideration, particularly for performance-sensitive applications. React’s modular approach and virtual DOM contribute to a smaller bundle size compared to Angular’s comprehensive feature set.
React Vs. Angular: UI Components
React and Angular offer extensive UI component libraries, making it easier for developers to build interactive and visually appealing user interfaces.
Angular Js Vs. React Js: A Brief Overview
It’s essential to differentiate between AngularJS (Angular 1.x) and Angular (Angular 2+). AngularJS is the older version and follows a different architecture and syntax compared to Angular. React, being a newer and more streamlined library, has distinct advantages over AngularJS. You can also build a serverless application with Reactjs.
So Which is Better—Angular or React?
The choice between Angular and React ultimately depends on the specific requirements of your project. React’s flexibility and simplicity make it an excellent choice for small to medium-sized applications, while Angular’s robustness and extensive tooling suit larger, enterprise-level projects.
React Vs. Angular: Tips for Choosing the Right Framework
When deciding between React and Angular, consider the following factors:
- Project Scale: Assess the size and complexity of your project to determine which framework aligns better with your needs.
- Developer Expertise: Consider the familiarity and expertise of your development team with each framework.
- Community Support: Examine the size and activity of the respective communities to ensure access to resources and support.
- Performance Requirements: Evaluate the performance needs of your application to choose the framework that best meets those requirements.
- Project Timeline: Factor in the development timeline and whether the chosen framework aligns with project deadlines.
FAQs
- What is the main difference between React and Angular?
The main difference lies in their approach and complexity. React is a JavaScript library focused on the user interface, offering flexibility and a smaller learning curve. Angular, a full-fledged framework, provides a comprehensive structure for complex applications and requires a deeper understanding.
- Which one is more popular, React or Angular?
React holds the lead in terms of popularity, with a large and active community. However, Angular’s strong support from Google makes it a reliable choice for enterprise-level projects.
- What types of projects are suitable for React?
React is suitable for single-page applications or small to medium-sized projects that require flexibility and faster development.
- When should I consider using Angular?
Angular is a great choice for larger, complex applications and enterprise-level projects that require a robust and structured development approach.
- Does React or Angular offer better performance?
Both frameworks have made significant performance improvements. React’s virtual DOM and efficient rendering contribute to its fast performance, while Angular has improved performance with each update.
- Which one has a steeper learning curve, React or Angular?
Angular’s extensive feature set and use of TypeScript might make it more challenging for beginners, whereas React’s simplicity and focus on UI make it relatively easier to learn for JavaScript developers.
- Is AngularJS the same as Angular?
No, AngularJS (Angular 1.x) is the older version and follows a different architecture and syntax compared to Angular (Angular 2+).
- Can I use TypeScript with React?
Yes, you can use TypeScript with React. Many developers prefer using TypeScript with React to enhance code quality and maintainability.
Ending Notes
Both React and Angular offer powerful tools and features, catering to different project requirements and developer preferences. Consider the specific needs of your project, your team’s expertise, and the desired performance and scalability when making the decision. Whether you choose React or Angular, you can be confident in building exceptional web applications that meet modern development standards.